
As I mentioned in the introduction to this series, I'm a freak for microformats.
I love the semantics, the structure, the simplicity and the potential. I decided I must share this love with the world (or at least my four readers) by detailing how I've used various microformats on A Blog Not Limited.
This first installment of the series focuses on microformats for link-based relationships using the rel attribute. Let's get started, shall we?
Link-Based Relationships
The rel attribute is used to describe the relationship of a link in terms of what the destination (href) is to the source. Most folks are probably quite familiar with this attribute as used with linked CSS:
<link rel="stylesheet" type="text/css" media="screen" href="/http://ablognotlimited.com/styles/main.css" />
Additionally, multiple rel values may be used in the markup, just as multiple class values are permitted.
Show Me the Way Home
The rel-home microformat indicates that the destination of a link is the homepage of the site. It is primarily used for site navigation purposes, but also for providing some description of site structure to individual pages.
Note: rel-home is a draft specification, which essentially means it is subject to change. But, since change is the nature of web technologies, it isn't something with which I'm particularly concerned.
Now, back to regular programming … I use the rel-home microformat in two ways. In the <head> of my XHTML, I added:
<link rel="home" href="http://www.ablognotlimited.com/" title="Home page" />
Also, any links (in the navigation, as well as in the content) to the home page of A Blog Not Limited are assigned rel="home":
<a href="http://www.ablognotlimited.com" rel="home">A Blog Not Limited</a>
The Benefits
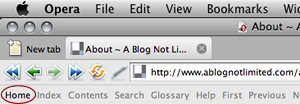
Other than semantics and meaning (which is more than enough for me), Opera recognizes the rel-home microformat when used in the <link> of a document <head>. The browser features a Navigation Toolbar that, when enabled, allows users to navigate to the home page:

Also, according to Mark Pilgrim's Dive Into Accessibility, rel-home provides increased accessibility with navigational aids for text-mode browsers, such as Links and Lynx.
Finally, rel-home is recognized by the cmSiteNavigation Toolbar Firefox add-on, which displays the related web pages of the current web page in a toolbar to aid navigation. At present, this extension is only available for FF 1.5–2.0. And since I'm using FF 3.0, I can't provide you a screenshot of this tool.
Me, Myself & I
Also, since this blog is my blog and multiple values can be used, any links to the home page are also assigned rel="me":
<a href="http://www.ablognotlimited.com" rel="home me">A Blog Not Limited</a>
According to the specification, rel="me" is used on hyperlinks from one page about a person to other pages about that same person.
With this in mind, I also added rel="me" to links to my social media sites (i.e. Flickr, Facebook, Twitter, etc.):
<a href="http://twitter.com/emilylewis" rel="me">Twitter</a>
The Benefits
Again, the semantics are more than enough for me, but there are emerging benefits to using rel-me, primarily in relation to the XFN microformat.
XFN is a microformat that depicts social relationships (i.e., friends, family, co-workers, etc.). Using XFN, Google is developing the Social Graph API to help make the web more social and easier to find friends in new places on the web.
Also, there are a handful of "online identity consolidation" services that use XFN, including claimID and Plaxo's Open Social Graph.
Further, many "social networking" sites are adding rel="me" to their profile page links, including Flickr, Twitter, LinkedIn and more. This supports the effort of identity consolidation: Where any page claims the other, the divided identity is consolidated.
I will be covering the XFN microformat in much greater detail in Part 2 of this series.
Categories + Tags = Joyful Organization
Given my predilection for organization (and because all the cool kids are doing it), I'm using tags on A Blog Not Limited to complement categories. And much to my joy, there's a microformat to support this organization: rel-tag.
Adding rel="tag" to a link (<a>) on a page indicates what that page — or part of that page — is about. Rel-tag is broadly used on blogs where authors tag their posts to aid in the organization/categorization of content.
The specification requires that the link destination (href) includes the actual value of the "tag" as the final segment of the URL value. This is known as the "tagspace."
On A Blog Not Limited, I've applied this microformat to all of my tag links:
<a href="http://www.ablognotlimited.com/articles/tag/ExpressionEngine/" rel="tag">ExpressionEngine</a>
As well as to my category links (because, in my mind, they also describe what given content is about):
<a href="http://www.ablognotlimited.com/articles/category/experiments/" rel="tag">Experiments</a>
These examples demonstrate that a page containing these links includes information about ExpressionEngine and/or Experiments. Further, the examples show the tagspaces for both ExpressionEngine and Experiments are located at the provided URLs.
The Benefits
Need I say it again? Yes, of course, just because I love it: semantics are the primary benefit to me. Yet, as with the other microformats I've detailed in this article, there are some additional benefits.
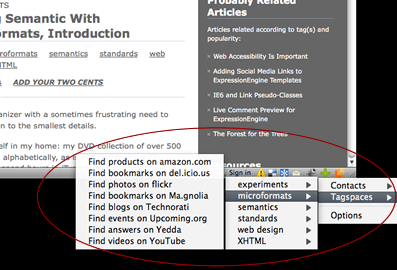
The Firefox Operator add-on, for example, recognizes rel-tag and provides context-specific searching across other web sites, including Amazon, YouTube and Flickr. Here's how Operator treats rel-tag links for my blog:

Technorati has a tag search feature that indexes tagged blog posts and other rel-tagged content. This is useful to help boost exposure for a site or blog, as the indexed rel-tagged content can be accessed through Technorati's Tags.
Similarly, the blog search engine Icerocket supports tag based searching.
License to Kill (With Semantics)
Yeah, I know, really lame heading … moving on …
The final link-based relationship microformat I'm using is rel-license. As you may have already guessed, this microformat indicates a content license and, when used in a link (<a>), where to access that license (via the href value).
When I began A Blog Not Limited, one of the first things I did was to get a Creative Commons license for copyright protection. I then modified the copyright statement in my blog footer to include a link to the license. And it is to this link that I added rel="license":
<a href="http://creativecommons.org/licenses/by-nc-nd/3.0/" title="Creative Commons Attribution-Noncommercial-No Derivative Works 3.0 Unported" rel="license">copyright</a>
The Benefits
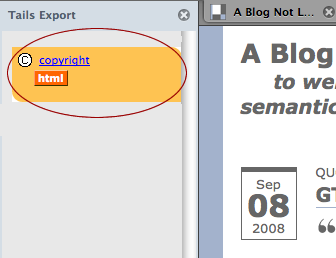
Yep, semantics for one. For another, there is a FF add-on that recognizes rel-license: Tails Export. Here's how Tails displays rel-license information for A Blog Not Limited:

Additionally, Creative Commons itself uses rel-license when generating license markup.
And both Google and Yahoo! offer searches that filter based on rel-licensed content:
A Global Benefit
While I've detailed some individual benefits for each of the microformats discussed in this article, there is a global benefit that should be considered as well (though one of which I've yet to take advantage): CSS attribute selectors.
By using CSS attribute selectors you can define specific styles to links that include rel attributes. For example, add an icon to the beginning of a link assigned rel="license":
a[rel~="license"]:before {content: url(copyright.png);}
Granted, IE6 doesn't recognize attribute selectors, but fuck it. I hate IE6 anyway … I say go for progressive enhancement and design for the standards-compliant browsers that do support attribute selectors.
Coming in Part 2
As I mentioned previously, I will be covering the XFN microformat in Getting Semantic With Microformats, Part 2.
Stay tuned …
Update: 9/22/2008
I recently discovered that Christophe Ducamp has translated this article in French: Parvenir à la Sémantique avec les Microformats, 1° Partie : rel.
Unfortunately, I don't read French, so I can't attest to the translation. But in the spirit of spreading the good word about microformats, I'm going to promote the translation and hope it is accurate. The way I see it, the more people who know about microformats, the better.
Update: 11/04/2008
Jan Sládek has translated this article in Czech: Kódujme sémanticky s mikroformáty: 1. část - rel.
I don't read Czech either, so I can't speak for the translation. But the intention is good, so I'm promoting it.
Update: 11/27/2008
Jia Mi has translated this article in Chinese: 使用微格式来丰富网站语义: rel.
Update: 07/06/2009
Rafael García Lepper has translated this article in Spanish: Emily Lewis: Añadiendo semánticismo con los Microformatos — Parte 1: rel.


♥ Share the Love